Ben Bedford
Problem solver and innovator. Ben oversees new website projects and is always looking for new features to improve the Schudio School Website CMS.

HomeSchool Website BlogSchool Website DesignEnhancing Your School Website with High Quality Images

By using high quality images on your website you can help to set it apart and enhance the written content. The hard work writing your content can potentially be undone by the selection of a poor quality image.
Unfortunately it's something I see across a lot of websites, not just school websites. But the good news is that it's really easy to choose a better image, and take steps to prepare that image for use on your website.
Choosing the images to accompany your content is an important step in effectively producing engaging content. Depending on the type of content you're writing will depend on how easy it is to choose the right image. The first thing to say is to stay well away from clip art! Clip art is very dated and harks back to a time when photographs weren't readily available in a digital format. Graphics can work well in places, but there is a big difference between graphics and clip art. Graphics will usually have been custom designed for your organisation.
In most cases a photograph will be the best option. A graphic designer who can provide a custom graphic or add graphical elements to a photograph for the content is excellent, but not always available. Each image used should ideally be unique to your organisation, and a fairly high resolution. (We'd recommend a minimum of roughly around 1000px in width).
For an upcoming event photographs from previous years can be useful. They can help tell the story of what the upcoming event might be like. When selecting an image for a recent news story there should be some photographs taken when the event happened. The taking of photographs should be included in your school or college's content strategy. (If you'd like to talk to us about content marketing strategy, or about other strategic marketing through your website please get in touch.) For more general content more general images are appropriate.
On pages that feature content of a more sensitive nature, e.g. safeguarding or bullying it is important to select appropriate images. Generally we'd advise using photographs where individuals are not identifiable, more of a 'lifestyle' image.

The chosen image now needs to be prepared for effective use on the website. This is the last but vital step ensuring the image looks the best it can. There are usually two ways an image can be added to a website. Into a container, a pre-defined area of the design that an image goes into. Or into the content, the main content area on the page. They are handled slightly differently but the process is the same.
Images destined for a container have the size pre-determined by the site design. For images added to content image size is a choice. Your plan for the image will affect this choice. A header image displayed above the other content on a page will look best with a less tall image. This means the content will still be viewable below the image when the page is loaded.
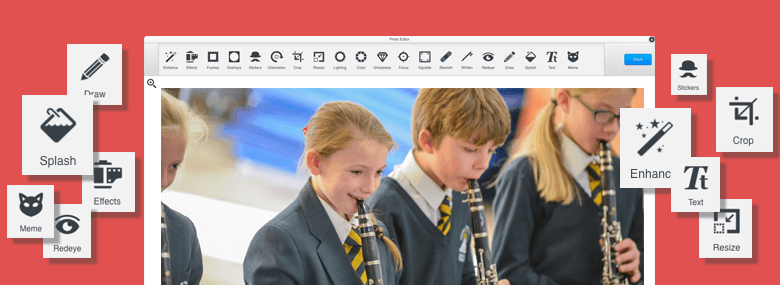
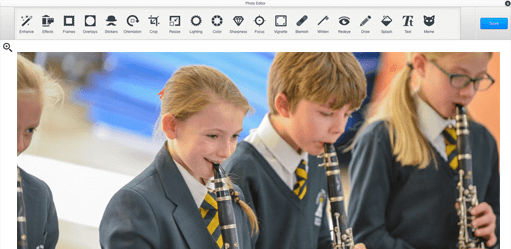
External tools can edit your image to the required size. Or even better use an image editor built into your website software. The Schudio software features a powerful online image editor from Adobe. Once the image is the right size or aspect ratio check the file size. Large image files can cause your webpages to load slowly. Again the Schudio software built in image editor automatically performs an excellent compression to optimise images edited with it.
When adding into content we always recommend using % widths and no height for the image dimensions. Using % width ensures the image scales correctly across the range of devices that view the page. After spending all the time selecting and then preparing the image to have it display badly would be a disaster.
Develop your Content Marketing Strategy
See what Ian's got to say about creating a successful content marketing strategy. Download the guide to develop your own.
What is Content Marketing?
Not sure what content marketing is? Want to learn more? Read on and find out what you've been missing.
Schudio CMS Image Editor - Top 3 Things to Do
3 top things to do with the image editor built into the Schudio software for managing your website.
Optimising Images for your Website
Learn more about selecting the right files to maximise the performance of your website.
Simply add your email and you'll get expert advice weekly, direct to your inbox.

Problem solver and innovator. Ben oversees new website projects and is always looking for new features to improve the Schudio School Website CMS.
