Ian Richardson
Built hundreds of website and helped countless schools realise their potential online. Ian should be called upon for straight-talking advice and to make a difference to the way you present your school through every outlet.

HomeSchool Website BlogSchool Website SoftwareEmbed Google Maps in your Learning Wall

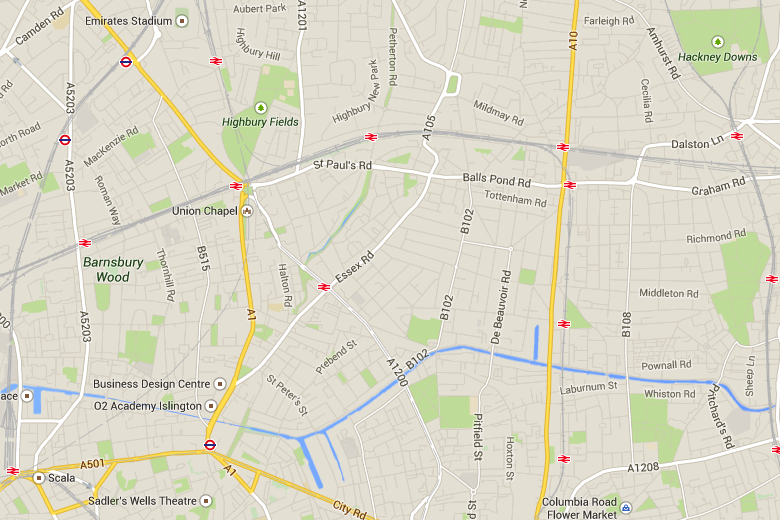
Google Maps are brilliant and are a great way to add rich content to your work in Learning Wall. You can also get some practice with your coding while you're at it.
Find Google Maps and find the place you would like to embed in your Learning Wall. To get the embed code click the cog at the bottom right of the browser window and then click 'Share or embed map'
To get at the embed code click 'Embed map' and them simply copy the embed code.
You can now copy the Embed Code and paste it into the 'Widget Code' box in your Learning Wall app.
To do this, go to your Learning Wall and click 'Create App'.
In the Type dropdown list, select 'Widget'. Paste your code here.
If you save the App straight after you have pasted the embed code into your Wall it won't look quite right. There is just one thing we need to do to make the widget work perfectly.
Size
In the popup that you copied the embed code from you can change the size of the map so it will fit perfectly. The easiest way to do this is click 'medium' and then select 'Custom size'
Then set the size to 310w x 310h pixels.
The other way to do this is edit the code directly in your Learning Wall widget code box.
Change both width="310" and height="310"
Once this has been changed the map will sit perfectly in the widget box on your Learning Wall.
Testing
Make sure that any changes you make are spelt correctly or they won't work.
Make sure that you don't delete any punctuation and be careful for syntax errors.
Simply add your email and you'll get expert advice weekly, direct to your inbox.

Built hundreds of website and helped countless schools realise their potential online. Ian should be called upon for straight-talking advice and to make a difference to the way you present your school through every outlet.
